どんなソフトウェアを使用するの?
※当サイトは、アフィリエイト広告を掲載し、収益を得て運営しています。
Webデザイナーは業務を行う上で、様々なソフトウェアを使用しています。このページでは、業界で一般的に使用される各種ソフトウェアをご紹介します。
Web制作ソフト(ホームページ制作ソフト)
Dreamweaver(ドリームウィーバー)

Web制作ソフト(ホームページ制作ソフトとも呼ばれますね)の代表格がDreamweaverというソフトです。HTMLやCSSを書くときなどに使用します。
結構間違えやすい所なのですが、読みはドリームウィーバーです。ドリームウェーバーではありませんのでご注意ください。
Dream = 夢 weaver = 織り手 を意味するこのWeb制作ソフトは、プロのWebデザイナー御用達の、デファクトスタンダード(事実上の業界標準)となっています。企業で働くWebデザイナーにとっては必須のソフトと言ってよいでしょう。
GoLive(ゴーライブ)
プロが使用するソフトとしてDreamweaverと並んで高機能とされています。インターフェースがIllustratorやPhotoshopと似通っているので、そちらの方面に慣れている方には使いやすいかもしれません。ただし、業界の流れとしては、Dreamweaverの方が圧倒的に利用されているようですので、あえてGoLiveを選ぶ方は多くないようです。最新のバージョンは分かりませんが、以前はゴミタグもかなりありました。
GoLiveは2008年4月28日に販売が終了しました。やはり業界標準のWeb制作ソフトはDreamweaverで決まりです。
グラフィックソフト
Illustrator(イラストレーター)

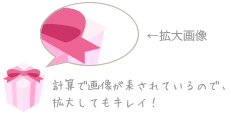
「ベクター形式」の画像を主に扱うソフトです。ベクター形式の画像は、コンピュータの計算によって表される画像で、後からの修正が容易にでき、拡大しても荒くなりません。
Webにおいては、主にWebデザイン、ロゴ、アイコン、イラストなどを作る際に利用されます。グラフィックスよりのWebデザイナーとして働く人にとっては是非ともスキルを高めたいソフトです。
ベクター形式の画像
ベクター形式の画像は、例のように、拡大しても粗くなりません。ですので、拡大・縮小を行う機会の多いイラストなどの用途には最適です。

Photoshop(フォトショップ)

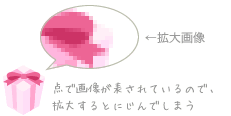
「ビットマップ形式」の画像を主に扱うソフトです。ビットマップ形式の画像とは、小さな点(ドット)が集まって出来ている画像です。一例を挙げれば、デジカメ画像のようなタイプの画像と言えばイメージがつかみやすいでしょう。
主にWebデザイン、デジカメ画像のトリミング、色味の修正、その他レタッチ(加工・修正)に使用されています。こちらも高機能なのですこし使い方が難しいですが、グラフィックスよりのWebデザイナーにとっては是非ともスキルを高めたいソフトです。
ビットマップ形式の画像
ビットマップ形式の画像は点で表されているので、拡大すると点が拡大され、例のようにぼけてしまいます。だからといって劣っているというわけではなく、用途次第ということです。

Fireworks(ファイヤーワークス)

Fireworksは、「ビットマップ形式」と「ベクター形式」の両方を主に扱う、Web制作に特化したソフトです。IllustratorとPhotoshopの機能を大幅に削ったものを足して2で割り、Web用の機能を追加したようなソフトと言ったら分かりやすいでしょうか。Dreamweaverとの連携機能も優れており、両ソフトと併せて便利に使えるのも特徴の一つです。
グラフィックスソフトというと、有名なPhotoshopやIllustratorを真っ先に思いつく方も多いと思います。これは、両ソフトがDTP業界を始めとする、歴史あるクリエイティブ分野で長年使われきたからです。そのため、同じクリエイティブな分野であるWebデザインにも、これらのソフトの愛用者は多いです。
しかし、Web制作に関しては、Fireworksの方が無駄な機能も少なく、効率的に扱えるので、こちらを重宝している人も多いと思われます。実は私もその一人であって、Webデザインの大抵の作業をこのFireworksで行っています。
動画・アニメーション
Flash(フラッシュ)

ブラウザ上で動作する、アニメやアプリケーションの作成に使われるソフトです。フラッシュを作成できるソフトはFlashだけではないのですが、フラッシュの開発元であるアドビが販売しているFlash(正確にはAdobe Flash)が事実上の業界標準として用いられています。
その他にも!
Webデザイナーが通常業務で使うソフトと言えば、上記で説明したソフトを使っていることがほとんどです。しかし、Webデザイナーには付随業務もたくさんあるので、状況に応じてその他のソフトを使うことはよくあります。意外にもフリーソフトが使われることも結構あるんですよ。
しかし、メインで使用されるソフトの多くはAdobe(アドビ)製品が幅をきかせているのが現状と言ってよいでしょう。ソフト代が高いので大変ですけれどね。
12/06/30 facebookページ開設しました。RSS代わりにも使いたいと思います。
コメント
- 川崎のわたなべ さん 2011年09月30日09時38分
Adobe製品をそろえるなら、ヒューマンアカデミーの「たのまな」を利用するといいと思います。 マスターコレクションが10万円台で手に入ります。マスターコレクションとはIllustrator,Photoshop, Dreamweaver,Flash,Fireworks,などが入ったソフトです。
- 馬場誠 さん 2011年09月30日22時18分
そのサイトは知らなかったので、検索してサイトを見てみました。現在はマスターコレクションも多少値上がりしているようですが、なかなかの価格ですね。 教えてくださってありがとうございます!
- Takeshi_Murakami さん 2013年04月25日09時04分
Fireworksは何に使うのかいまいちわからなかったのですが、やっと理解できました。イラレ・フォトショ・ウィーバだけ使えれば良いと思っていました。ありがとうございます。
- 馬場誠 さん 2013年04月26日21時50分
Takeshi_Murakami さん IllustratorとPhotoshopが十分に使えれば、Fireworksは必須では無いです。 Web業界でも、Illustrator+Photoshop派とFireworks派は分かれるところですので。 ……とは言え、Illustratorができれば、Fireworksを覚えるのは比較的簡単ですけれどね☆
- Norihiro さん 2013年05月07日10時11分
どこかのサイトでWebデザイナーの勉強で使用するソフトウェアが 高額でなかなか手の出ない人のために、「Macromedia Fireworks 4.0」 以降の「Macromedia Fireworks」を試しに中古で購入することを 進めていましたので購入しました。 Adobe製品を揃えるのはもう少し後でと考えています。
- 馬場誠 さん 2013年05月07日21時41分
Norihiroさん 古いソフトの場合は、対応する本が売っていない場合があるかもしれませんね(新しいバージョン向けの本でも全く参考にならないことはありませんが、バージョンが離れるほど読みづらいです)。 決意を固められたら指定校学生・教職員個人向けライセンスプログラム版なら、Design & Web Premiumが10万円を切る価格で買えますので、そちらを購入されるといいかもしれませんね。
- とくめいきぼう さん 2014年01月29日18時46分
photoshopは大量のコマンドや数値がありますが イラストレーターもphotoshopと同じくらい多いですか?どれほどですか?
- 馬場誠 さん 2014年01月30日23時49分
とくめいきぼうさん 単純に比較するのは難しいですが、Illustratorもおおよそ同程度と考えておかれるといいと思います。 ただ、一見操作が複雑そうに見えても、実際Web制作で使う機能はたいして多くありません。気負わず、楽しむ気持ちで学んでいれば、誰でもそのうち基本的な機能は覚えられますので、安心してください☆





↓もし参考になりましたら、シェアしていただけると嬉しいです(^-^)