背景画像ありのボックスの文字をはみ出させない方法
※当サイトは、アフィリエイト広告を掲載し、収益を得て運営しています。
ボックスに背景画像を割り当てることって結構ありますよね。例えばこの部分のすぐ上を見てください(スマホでは現在非対応です、すみません)。これは、下記のような背景画像を割り当てたボックスの上に、テキストがのっています。

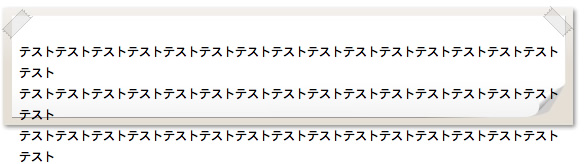
実はこういった使い方は、文字がはみ出してしまう可能性を有しています。この利用例では2行しか使わないと決めているので、文字がはみ出す機会はあまりないと思いますが、行数が変化する場合はどうでしょうか。
はみ出してしまいますよね。これをはみ出させないようにしてみよう、というのがこのページの趣旨です。
実際、Web制作の中ではかなりよく使われる基礎テクニックなのですが、まだやったことがない!という方のためにご紹介します。
解決方法
解決方法にはいくつかありますので、一つずつ説明します。
背景画像を大きくする(最適な大きさにする)
一番簡単で誰にでも思いつくのが、背景画像の縦幅を最適な大きさに修正する方法です。試しにやってみましょう。
ピッタリの大きさに画像を大きくしたので、当然揃いますよね。でもこれは、一行の文字が多くなると、環境によってははみ出してしまう可能性もあるのです。例えば、下記のような場合。
上は、Windows環境では問題なく表示されていることが多いと思います。しかし、MacのSafariやFirefoxだと、次のように見えるのです(Mac Safariのスクリーンショット)。

これでは仕事だったらクライアントからクレームを受けても仕方ありません。
また、もう一つ問題があります。四行・五行となると、その都度画像を大きくしなければならないので、大変面倒だということです。逆に、長くなることをみこんで画像を大きくしすぎると、文字を少なくしたときに、空白が目立ってしまいます。
ただし手っ取り早く実装できるので、あえてこの方法が使われることも結構あるんですけれどね。
可変長のボックスにする
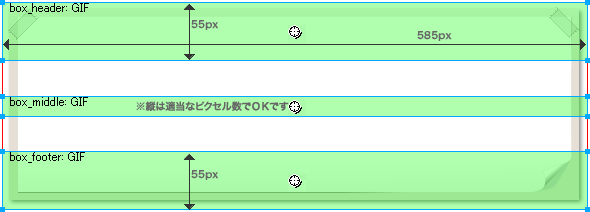
これが本命の方法です。はみ出しが許されない場合や、文章の増減があるとき、コストをかける時(と言っても5分~10分程度の違いですが)はこちらを用います。画像を三分割にして、本文部分のみ、背景画像をY方向に繰り返し処理することで、可変長のボックスを作ることが可能です。まずは、下記のように画像をスライスします。

そして、次のようなコードを書きます。
- ※<div class="header">部分は、見だしタグ(hX)でもいいと思います。
- ※実装方法には、いろいろ違ったやり方もあります。
<div id="mybox">
<div class="header">~問題解決バージョン~</div>
<div class="body">本文<br>本文</div>
</div>
■CSS
#mybox {
padding-bottom:55px;
width:585px;
background:url(img/extendable_box/box_footer.gif) bottom no-repeat;
/* ↑三分割した一番下の画像 */
}
#mybox .header {
height:55px;
text-align:center;
line-height:55px;
background:url(img/extendable_box/box_header.gif) no-repeat;
/* ↑三分割した一番上の画像 */
}
#mybox .body {
padding:0 20px;
background:url(img/extendable_box/box_body.gif) repeat-y;
/* ↑三分割した真ん中の画像。これにより本文の背景が繰り返される */
}
すると、こんな感じになります。(※ここではシンプルに実装しているので、本文上下の隙間をあえて空けていますが、これを無くすようにもできます)
本文
こうすると、本文が長くなっても、ボックスのサイズが自動的に変わるようになります。
どこで生れたかとんと見当(けんとう)がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪(どうあく)な種族であったそうだ。この書生というのは時々我々を捕(つかま)えて煮(に)て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌(てのひら)に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。
短いCSSですので、読み解くのも難しくないと思います。解読するのもスキルを磨く内ですので、この方法をご存じなかった方はコードを解読してみてください。
これは実践では頻繁に出てくるテクニックですから、まだ覚えていない方は是非この機会に覚えてくださいね!
12/06/30 facebookページ開設しました。RSS代わりにも使いたいと思います。
コメント
- まじきち さん 2014年04月12日09時29分
大変参考になりました。 可変長ボックスについて、図を使って説明されていますが、質問が4点あります。 1.「box_header:Gif」と「box.footer:GIF」の高さを「55px」と指定されていますが、「高さ」は何を考慮、あるいは基準として決めているのでしょうか? 2.「box_header:Gif」と「box.footer:GIF」の高さは同じ値が指定されていますが、それぞれ異なった値ではいけないのでしょうか? 3.「box.middle:GIF」に高さの指定がないのはなぜでしょうか? 4.「box.middle:GIF」のスライスする場所は、「box_header:Gif」と「box.footer:GIF」の間であれば、どこでもよいのでしょうか? 以上ですが、よろしくお願いいたします。
- 馬場誠 さん 2014年04月12日10時49分
まじきちさん、こんにちは。 以下、回答しますね。 1. 上下の画像の高さは、box_middleの繰り返し処理で対応できない部分が入る高さです。 例えば今回の例だと、box_headerは左右のテープが入る高さ。box_footerは、右下のめくれを表現している部分が入る高さとなります。(ただし、ここでは厳密ではなく、アバウトです) 2. 異なっていても大丈夫です。もちろん、その分のCSSは変更する必要があります。 3. ピクセル数が重要でない部分なため、省略していました。ここは繰り返し(repeat-y)となる画像なので、何ピクセルでも大丈夫です。1pxでも機能しますし、極論を言えば1000pxでも同じく表示されます。 今回は適当に見やすいピクセル数にしましたが、わかりにくいので画像に補足しておきました。 4.可変長ができるよう設計されてデザインし、box_header, box_footerも適切であれば、middle部分はどこでも大丈夫です。 なぜなら、box_headerと、box_footerの間部分は、どこを切り取っても同じだからです(逆に言えば、同じになっていなければやり方を間違えているということになります)。 言葉にすると表現が難しくなってしまいますね。。 説明に分かりづらいところがありましたら、お気軽に追加でコメントいただければと思います☆





↓もし参考になりましたら、シェアしていただけると嬉しいです(^-^)