デザイナーならこだわりたいカーニング(文字詰め)
※当サイトは、アフィリエイト広告を掲載し、収益を得て運営しています。
PhotoshopやIllustrator、Fireworks等グラフィックソフトで文字をデザインする時、プロと一般の人とで差が出てくるのがカーニング(文字詰め)です。DTP業界出身の方には当然なこのカーニングですが、未経験の方や、最初からWeb業界に入った方には、なじみがないという場合も多いようです。ここでは、文字を美しく見せるためのカーニングに関する知識についてご紹介します。
カーニングってなに?
まずは、カーニングについてご存じない方の為に、カーニングとはどのような事なのかについてご紹介しましょう。
グラフィックスソフトで作成する文字が対象
まずこのページでの前提として、これからお話しする事はIllustratorやFireworks等のグラフィックスソフトで作成する、画像として書きだす文字が対象だという事を覚えておいてください。なお、通常のHTML内の文字は、柔軟なカーニングができません。やろうと思えばCSSでできないこともありませんが、行う機会はないでしょう。
カーニングとは、文字と文字の間隔が開きすぎている時に、適切に詰める処置のことを言います。
「あれ、でも普通にIllustratorやFirewoks上で文字を入力すれば、適切に文字の間は調節されているのでは?」と思われた方がいれば、このページを作ったかいがあるというものです。文字で説明するよりも、現物を見た方が早いと思いますので、下記に例を挙げますね。


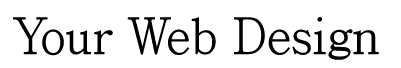
わかりやすいように極端な例を挙げましたがいかがでしょうか。上にある文字と、下にある文字に違いを感じませんか?実は、上の例が、あるフォントでただ打ち込んだだけの状態の文字、下の例が、それにカーニングを施した文字です。上は、Yとo、Wとeの間が結構空いていますよね。個別に見るとなかなか気がつかないかもしれませんが、両方を比べてみると一目瞭然。カーニングを施した方が自然に見えることがよくわかることでしょう。
カーニングが必要な時とは!?
文字間の空きは、フォントやそのサイズによってはあまり気にならない事もあります。特に、小さめの文字ではあまり気にならないことも多いです。ですから、必ずしも全ての文字にカーニング処理を施す必要はありません。(そんなことをしたら制作コストがかかりすぎてしまいますしね。)
カーニングが必要なシーンで代表的なものをあげると、キャッチコピーがあげられます。キャッチコピーは、読ませながらもデザイン的に美しくあるべきなのと、必然的にフォントサイズが大きい場合が多いので、文字間の空きが目立つケースがあるんですね。そういった時に、このカーニング処理を行って、適切に文字を詰めるのがデザイナーの役目というわけです。
とはいっても、カーニングの概念自体を知らなければ、文字間に空きがあったとしても、なかなか気がつかないものです。私も学習途中はカーニングを知らなかった訳ですが、当時作ったデザインをみて、「なんでこんなに文字が空いていたのに気がつかなかったんだろう」と不思議に思うほど空いていたものもありました。
もしこれを読んで「初めてカーニングという言葉を知った」という方は、これからはそういった点にも注目してデザインしてみてください。
慣れてくると、カーニングが必要なケースがなんとなくわかるようになってきます。グラフィックスソフトで文字を打ったら、なんだか違和感を感じる……という感じがそれです。最初は意識する必要がありますが、慣れると明らかにおかしい部分は気づくようになりますので、慣れるまで意識し続けることが大事かもしれませんね。
カーニングの設定方法
それでは、具体的なカーニングの行い方をご紹介します。(なお、CS3上での設定方法になります)
Adobe Illustrator
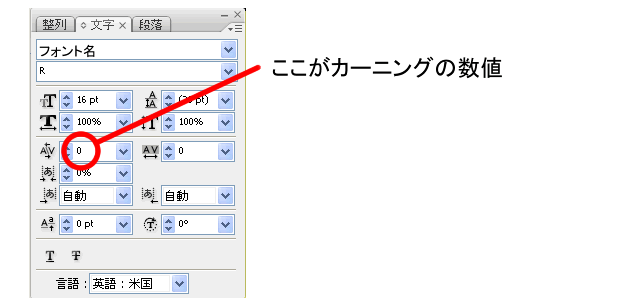
上部メニュー内「ウィンドウ」→「書式」→「文字」ウィンドウの下記の部分を調整する事で、カーニングを調整することができます。

Adobe Photoshop
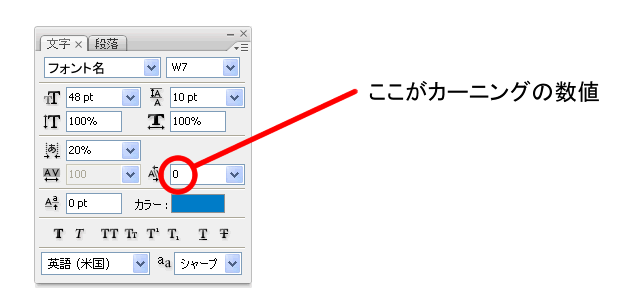
上部メニュー内「ウィンドウ」→「文字」ウィンドウの下記の赤丸部分を調整する事で、カーニングを調整することができます。

Adobe Fireworks
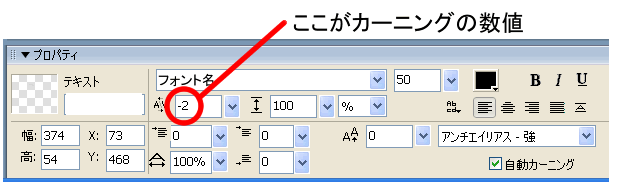
上部メニュー内「ウィンドウ」→「プロパティ」ウィンドウから下記の赤丸部分を調整する事で、カーニングを調整することができます。ただし、テキストオブジェクト全体を選択した状態で調整すると、カーニングではなく、トラッキング(全体のアキ)の調整になってしまいます。指定の位置にカーソルを合わせた状態で設定してください。

12/06/30 facebookページ開設しました。RSS代わりにも使いたいと思います。
コメント
この記事へのコメントはまだありません。





↓もし参考になりましたら、シェアしていただけると嬉しいです(^-^)