フォームの確定ボタンは右?左?
※当サイトは、アフィリエイト広告を掲載し、収益を得て運営しています。
ユーザが直感的に操作できるインターフェース(接点)というのは、ユーザビリティの基本です。しかし「直感的」と言っても、大部分の人が同じく感じてくれるようなことだけではありません。人それぞれの過去の体験から感じ方が違い、ややこしいことになっている問題が一つあります。
それが、フォームの確定系ボタン(ここでは送信ボタン、保存ボタン、OKボタンの意)は右に配置するか左に配置するか、という問題です。従来からいろいろと議論が交わされてきたことなので、私もどちらが絶対に正しい!と断言するつもりはありません。しかし、ユーザビリティに関連する問題として、知識自体はWebデザイナーとして是非知っておくべきだと思いますので、このページでご紹介したいと思います。
そもそもなぜ議論のもとになったのか
そもそもなぜ議論のもとになったのかというと、それは簡単。どちらが正しいと決まっていないからです。決まっていないので、いろんなサイトで確定ボタンが右だったり、左だったりしているのが現状です。
当然議論がおこったのですが、人によってどちらを支持するかは異なります。実際の議論については、検索したところhatenaで見つけたので、興味がある方はご覧になってみてください→「確定ボタンを左に戻せませんか?」 「確定ボタン配置をユーザが左右選べるオプション。」
そこでよく話題に出るのが、OSに準ずるのがいいという意見。たしかに、ソフトウェアの世界は、OSと違和感の無いインターフェースにするのが普通です。しかし、一般ユーザにとっての二大OSである、WindowsとMac OSが、逆になっているのが問題なのです。
Windowsの場合
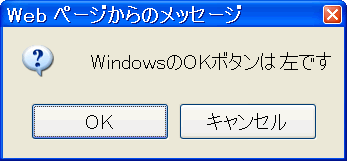
Windowsの場合は、確定ボタンが左側に来るように設計されています。下記はWindows XPのIE8でのconfirmダイアログです。時に重要な局面でも使用されることを考え、わざと注意しなければクリックできないような場所に配置したのかな?と私は推測しました。右側にあると(押しやすいので)ついついOKをクリックしてしまうからでしょうか。

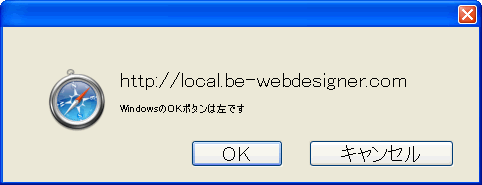
今このページを書くにあたり、Windows版のSafari4(Apple制のブラウザ)で試してみましたが、下記のようにIEと同じですね。OSに準じるという思想としては、これでいいと思います(以前はMac版と同様のルックアンドフィールだったと思うのでどうだかわかりませんが)。蛇足ですが、文字がちっちゃすぎ(笑)。サイトのURIの方が大きいなんて……

Mac OSの場合
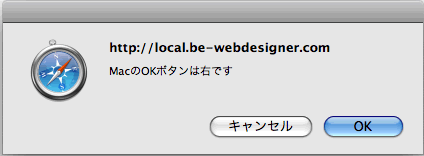
Macの場合は、右側に確定ボタンがあります。ファイルなどの保存を確定するときも右側です。

人それぞれ常識が異なるから難しい
このように、普段使っているOSが異なることや、ユーザの過去の体験(例えば日頃よく使っているサイトの送信フォームの確定ボタンの位置など)から、ユーザにとって「常識」は異なってきます。つまり、直感的に確定ボタンだと判断しやすいほうも違うんですね。
なのでこんなにも、確定ボタンは右か左かと意見が分かれるのです。
右と左どうすればいいか
そもそも、確定ボタンが一つだけの場合は、右も左も関係ありません。リセットボタンは必要ない場合も多いので、確定ボタンが一つだけで済んでしまうフォームも結構多いです。
しかし、「次に進む・前に戻る」や「送信する・前の画面に戻る」など、二つのボタンが存在するフォームも存在します。こういった時にはどちらかを選ばなければなりません(上下に配置するという手も考えられますが、あまり使われないのでここでは置いておきます)。
最近のトレンド
ここ最近は、OK・進むなどの確定系が右側で、NO・戻るなどのキャンセル系は左側というのがトレンドになってきているように感じます。つまり、Macのインターフェースと同様ということですね。
Windowsユーザの方が圧倒的に多いにも関わらず右確定ボタン系が多くなっている印象を受けるのは、ブラウザの影響もあると思います。画面が進むのが右で、戻るのが左というのは、ブラウザの進む・戻るボタンと一致しています(下記参照)。これに感化されているのではないでしょうか。

もちろん、ボタンのラベル(ボタンのテキスト)や状況によって柔軟に対応する必要がありますので、一概にはいえないのですが、覚えておくといいでしょう。
ユーザビリティを高めるために気をつけておくこと
サイト内で統一する
ユーザビリティの基本事項ですが、特別な理由が無い限り、これらの基準はサイト内で統一した方がいいでしょう。
確定ボタンを右に置くなら、サイト内の全てのフォームで右、といったようにです。Aのフォームでは確定ボタンが右で、Bのフォームでは確定ボタンが左では、ユーザを戸惑わせてしまうことになります。必ずサイト内で一貫性を持たせるようにしましょう。
ラベルを工夫する
右、左を気にかけるのもいいのですが、それと同様に、ボタンのラベルやデザインも重要です。ようは一瞬でどちらのボタンを押せばいいのかをユーザが判断しやすければいいからです。
下記のようなボタンでは、例え最近のトレンドにしたがって配置していたとしても、ユーザに文字を読ませなければなりません。それに、何より小さくて押しづらいですね。

下記のようにラベルやデザインを工夫することによって、より分かりやすくすることができます。

さらには大きさや色を工夫することで、差別化することもできます。個人的には、特にコンバージョン(転換-例えば資料請求をするなど)をガツガツ目指すようなサイトでやることがあります。

右か左かだけに注意するのではなく、他の方法を組み合わせることでも、よりユーザビリティを高めることができます。いろいろと工夫してみるといいのではないでしょうか。
12/06/30 facebookページ開設しました。RSS代わりにも使いたいと思います。
コメント
この記事へのコメントはまだありません。





↓もし参考になりましたら、シェアしていただけると嬉しいです(^-^)