ディレクトリ構造は適切に
※当サイトは、アフィリエイト広告を掲載し、収益を得て運営しています。
ディレクトリ、という言葉に「?」と思ってしまった方もいると思います。簡単に解説すれば、WindowsやMacで言うフォルダのことと思って差し支えありません。(厳密にはすこし違うのですが)
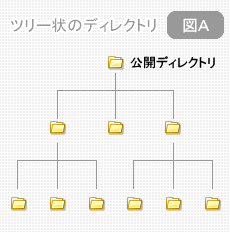
Webサイトを作成する時は、公開ディレクトリがあり、そこからツリー状(木の様に広がっていく様からツリー状といいます-図A)に様々なディレクトリを作っていきます。
ですが、私は仕事上、他のWebデザイナーさんが作ったWebの管理も任されることもあるのですが、プロが作ったものにもかかわらずひどいこともあります(^^;;。「これが絶対的に正しい!」というものは無いのですが、基本的なルールだけは押さえておきたいところですね。
基本はきれいなツリーに
まず構造を考える際に、最も重視しなければいけないのは分かりやすくすることです。奇麗なツリー構造のディレクトリに分割し、「このディレクトリにはどんなファイルが入っているか」、ということが直感的に推測できるような、分かりやすいディレクトリ名つけるといいでしょう。もちろん当然ですが、ファイル名もできるかぎり分かりやすくしたいものです。
突っ込み型は分かりにくい
初心者の方に最も多いのが、公開ディレクトリに全てのHTMLファイルを置いてしまうことです。ページ数が少なければそれでも分かるかもしれませんが、後々拡張していった時に、非常に見づらいですし、扱いにくくなります。
Webサイトを作る際は、コンテンツをカテゴリ分けすることができると思いますので、適度にディレクトリを作って分類するとよいでしょう。
ファイルやディレクトリ名の決め方
もちろん決まりはありませんが、分かりやすい単語にしておきましょう。しかし、略しすぎてファイル名だけ見ても「?」になってしまうものは極力避けた方がいいでしょう。
実は、ファイルやディレクトリの名称はSEO(検索エンジン最適化)的な観点からも僅かに影響がありますので、慎重に考えたいものです。例えば、abcde.htmというファイル名をつけておけば、google等で「abcde」と検索された時に、若干有利になります。可能なら、検索されたい名称をつけるといいでしょう。
管理人:馬場の例
こんな説明をしている私ですが、私のやり方だって自分がやりやすいと思うようにやっているだけです。皆さんがやりやすいかは分かりませんがご紹介します。
私の場合
私はまず、公開ディレクトリ下に、「画像」「スクリプト」「スタイルシート」を入れるディレクトリを作成します。同時に、まとまった記事毎にディレクトリを作成します。必要であればその中にも「画像」を入れる為の……
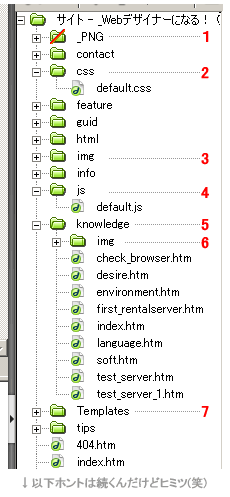
……すいません、今書いてて、これじゃあ絶対伝わらんだろ!と自分に突っ込みを入れてしまいました。(作りかけの)当サイトのDreamweaverのサイトビューを公開しますので、興味がある方はそれをご覧ください。

- このサイトをデザインするpngファイルを入れています。公開サーバにアップロードする必要は無いのでクローク(※1)。
- スタイルシートを入れるディレクトリ。
- サイト全体から読み込む画像を入れるディレクトリ。
- JavaScriptを入れるディレクトリ。
- カテゴリの一つ。
- このディレクトリ内でのみ使用する画像
- Dreamweaverのテンプレートファイル。これも本番サーバにあげる必要はないので、本当はセキュリティ上クロークした方がいいですね。
クロークとは
※1 クロークとは、Dreamweaverにてファイルをアップロードする際に、除外することができるという機能です。サーバーにアップする必要がないディレクトリはセキュリティ上クロークしておくことをお勧めします。サイトビューで、クロークしたいディレクトリ上のコンテキストメニュー(右クリックメニュー)から行えます。
12/06/30 facebookページ開設しました。RSS代わりにも使いたいと思います。
コメント
この記事へのコメントはまだありません。





↓もし参考になりましたら、シェアしていただけると嬉しいです(^-^)