失敗しない配色の基本
※当サイトは、アフィリエイト広告を掲載し、収益を得て運営しています。
Webデザインにおける配色の役割は、閲覧者に対して影響を与える非常に大きな要素と言えます。上手に色を選択することにより、Webサイトのクオリティを高めたり、イメージを印象づけたり、ブランド力を高めたりなど、ユーザの心に影響を与えることさえできるのです。とは言っても、影響力が大きいだけに、慣れないうちはやっぱり難しい!私も日々学習中です。
しかし難しいとは言っても、物事には基本というものがあります。この配色にしてもそれは例外ではありません。配色センスを高めていくのは一朝一夕でできるものではありませんが、基本に忠実に従うことは、それほど難しいことではないのです。しかも、その基本さえ守っていれば、明らかに素人っぽい大失敗の配色は無くなるでしょう。
理想を言えば、サイトにぴったり合った最高の配色ができるようになりたいものですが、まずは基本があってこそ。本ページでは、誰でも最低限失敗しないで配色ができる、基本的なTipsをお話ししたいと思います。
Webデザインにおける配色のコツ
大原則!たくさんの色を使いすぎない
失敗しない配色の最も大事な原則は、たくさんの色を使いすぎないということです。本当にこれにつきると言っても過言ではないほど重要なことです。ウソのようですが、色をしぼる事によって、最低限、「ごちゃごちゃした汚い感じ」にはならなくなるのです。逆にたくさんの色を使いすぎると、どうしてもまとまりの無いイメージになってしまうんですね(レベルが高い人はそれでもうまくやってしまうのですが)。
たくさんの色を使いすぎないとは言いましたが、実際にはどうしたらいいのでしょうか。それは簡単、最初に使う色をある程度決めておけばいいだけです。私が最初に決めておいた方が良いと思うのは、テーマカラー、サブカラー、アクセントカラーです。もちろん他にも色は使いますが、これらカラーのバリエーションで大抵は間に合います。最初にこういったカラーを決めておけば、自ずと色の使いすぎは防げるのです。
テーマカラーを決める
まずは、サイトのテーマカラーを決めておくことが大事です。実際のWeb制作業務でもクライアントに意向を伺う所でもあり、このテーマカラーを中心に配色していくことが多いです。ですから、最初にテーマカラーを決めるということは、実務でも役立ちますね。
テーマカラーはそのサイトのイメージに直結する色でもありますので、慎重に選びたいところです。色のイメージ・与える印象を考慮して選びましょう。なお、バリエーションとしてテーマカラーの透明度を下げた色を使うこともあります。
サブカラーを決める
テーマカラーだけで配色すると、非常に単調な配色になってしまいます。このサブカラーを決めておくと、バランスがとりやすくなります。テーマカラーに合う色の中から選べば自然と美しい配色になるでしょう。こちらもバリエーションとして、サブカラーの透明度を下げた色を使うこともあります。
アクセントカラーを決める
Webページのスパイスとなるのがこのアクセントカラー。基本的にはテーマカラーの補色(※後述のTIPSを参照)を用いることが多く、目立たせたいオブジェクト(パーツ)に使用するといいでしょう。
気をつけたいのは、アクセントカラーは“スパイス”と例えただけあり、あまり使いすぎるとアクセントになりません。それに、サイトのテーマカラーもぼやけてしまいます。よって、面積の狭いオブジェクトに使用するのがベストなのです。
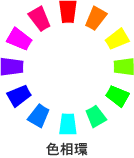
補色とは!?

補色とは、色相環(右図参照)の正反対に位置する色のことです。例えば、青なら黄といった感じ。
反対に位置する色同士は、色のコントラストが高いので、非常に目立ちます。ですからアクセントカラーに最適なんですね。でも、くれぐれも多用は禁物ですよ!
参考
ちなみに参考として、執筆時点の当サイトは、下記のような構成になっています。
- ▼テーマカラー
グリーン(背景はテーマカラーの同系色)
- ▼サブカラー
-
グレー(多少濃さのバリエーションがある)
- ▼アクセントカラー
パープル
当サイトの配色が良い悪いは別として(笑)、それほどごちゃごちゃはしていないでしょう?人によってはシンプルに見えるかもしれませんが、その分イメージ(写真やイラスト等)を追加すれば、この位の色しか使わなくても結構きちんとしたサイトに見えるものです。
色についてもっと学ぶ
配色の方法について学ぶ
「とは言っても、どうやって色を選んだらいいんだろう」と感じる方も多いと思います。試行錯誤しながら少しずつ覚えていくものではありますが、やはり学習の手助けがあるといいですよね。
そこでお勧めするのは、合う配色の組み合わせが掲載されているカラーサンプル、俗に言う配色事典のような本です。私もそういった本で配色のノウハウを体得してきました。他のことでもそうですが、まねしているうちに身につくのはよくあることですからね。
さすがに配色の本に記載されている組み合わせは本当に素晴らしく、センスのいいものばかりです。Webデザイナーなら一冊は持っておきたいものですので、Amazonのレビューなどを参考に購入してみるといいでしょう。 また、私が読んだ本も、当サイトで紹介していますのでよろしければこちらも参考にしてください。
色彩を学ぶ
配色の分野は、突き詰めると非常に奥の深い分野です。カラーコンサルタントなる働き方をしている人もいるくらいなんですよ。配色に興味を持った方は、そちらの方面を少しだけかじってみるのも面白いかもしれません。あまりに学術的な知識はWebデザインに役立つかは分かりませんが、基本的・または実践的な知識はきっと役に立つはずです。
そのような方は、先ほどお話しした配色事典のような本よりも、色自体の知識を深めてくれるような本で学習されるといいでしょう。たとえば売れる色・売れるデザインのようなライトな本から始めてみてはいかがでしょうか。
その他にも、学術的に学んでみたくなった方は色彩検定などの専門の検定もあり、参考書籍で学ぶことができます。ただし色彩は一つの学問なので当然難しいですし、Webにあまり関係ないこともたくさんあります。Webデザイナーとしての就職に多少は役立つかもしれませんが、安易な気持ちで資格を取ろうとは思わない方がいいでしょう。
12/06/30 facebookページ開設しました。RSS代わりにも使いたいと思います。
コメント
この記事へのコメントはまだありません。





↓もし参考になりましたら、シェアしていただけると嬉しいです(^-^)