テストサーバーを立てよう
※当サイトは、アフィリエイト広告を掲載し、収益を得て運営しています。
※この項目は、もし内容が難しかったら飛ばしても問題ありません(特に学習を始めたばかりの場合は、後で用意するということでかまいません)。その場合は、学習が少し進んだ後にまた読み直してみてください。
Webサイトを公開する時に必要不可欠なのが、Webサーバーの存在です。そのWebサーバーをローカル環境(たとえばWindows PC)に設置しましょう!というのがこのページの趣旨です。つまり学習・練習用のテストサーバーを用意するということですね。
と、ここまで言って何ですが、テストサーバーは学習するのに必須というわけではありません。ですがWebサーバーは、実際の業務では必ず触れるもの。慣れておくことがWebデザイナーになる近道ですから、余裕があれば是非とも設置にチャレンジしてみてください。
このページでは、Webサーバーをまだ立てていない方へ、そのメリット等をご紹介します。
そもそもWebサーバーとは
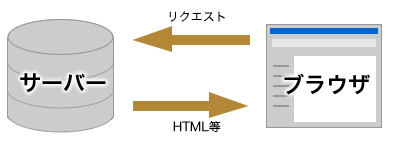
Webページは、ブラウザがWebサーバーに「ファイルをちょうだい!」とリクエストを送り、それにより返ってきたレスポンス(HTMLファイル等)をブラウザ自身が解釈して表示しています。サーバー側で動作するスクリプトやデータベースも、Webサーバー側で処理されてからブラウザに(HTMLファイル等として)返ってきているのです。

もちろん、Webサーバーを使用しなくても、例えばWindowsのエクスプローラ上でHTMLファイルをダブルクリックすれば、割り当てられたアプリケーション(Internet ExplorerやFirefox等)でHTMLファイルは開きます。その場合はWebサーバーが仲介していませんが、大抵はきちんと表示されるはずです。
「ダブルクリックしてブラウザで表示されるんだったらそれでいいのでは」と思われるかもしれませんが、あえてテストサーバーを立てておくメリットはもちろんあります。それは、WebサーバーはWebデザイナーにとって切っても切り離せないくらいの重要な存在だからです。したがって、多少の知識があった方がベターと言えます。
なお、当然ですが、テスト用のサーバーが全世界に公開されるわけではありません(初心者さんにはお勧めできませんが公開することも可能)。ただのテスト環境として利用すればいいだけですから、気軽にWebサーバーを設置してみましょう。(ただし、最低限のセキュリティは配慮しましょうね)
テストサーバーを立てるメリット
テストサーバーを立てる前に、テストサーバーのメリットを挙げてみたいと思います。
Webサーバーに慣れることができる
これが最も大きなメリットと言えるでしょう。実際に大手サイトでも使われているのと同じWebサーバーを利用して学習することは、非常に有益なことです。
最初はちょっと難しいかもしれませんが、Webサーバーはいろいろなことができます。例えば、テスト用のドメインを設定したり、ユーザ認証をしたり、エラーページを設定したりなど、実務でもよく使われる設定を行うことができます。
これらを身近にしてしまい、早い内に慣れてしまいましょう。何度も繰り返しますが、WebデザイナーになるにはWebデザイナーと同等の環境にするのが一番ですからね。
サーバーで動くスクリプトを実行できる
サーバーで動くスクリプトは、PHP・Perl・ASP等というものが有名です。これらはサーバー側でスクリプトを処理してからその結果をHTML(等)としてブラウザに返すので、サーバー(と、PHPやPerl等のプログラム)が無いとテストできません。
Webデザイナーがこれらのスクリプトを書くことはあまり無いとは思います。しかし、PerlやPHP等で書かれたブログを構築したり、フリーのメール送信フォームや掲示板スクリプトなどをWebデザイナーが設置することはあるでしょう。これらのスクリプトを、自分のPCで動かして試すことができます。
本番サーバーを守る
PHPやPerl等のスクリプトは、書き方を誤るとサーバーに大きな負荷を掛けたり、時にはダウンさせてしまう可能性もあります。 その為、本番サーバーでスクリプトの動作チェックをするなど言語道断です。万一サーバーがダウンしてしまったら、同じサーバーを利用している他の人にも多大な迷惑がかかってしまうからです。大切な本番サーバーを守るためにも、スクリプトはあらかじめテストサーバーでテストしましょう。これは、利用者としてのマナーでもありますね。
本番と同じようなURLでテストできる
この項目はちょっとだけ難しいので、よく分からない場合は読み飛ばしてください。
テストサーバーを立てずに、ファイルをダブルクリックしてブラウザで表示させるような方法では、ブラウザのアドレスバーには、C:\Documents and Settings~などといったOSのフォルダ階層が表示されてしまいます。先ほども軽く触れましたが、テストサーバーを立てれば、これをhttp://test.example.jp/などといった本番と同じような環境(テスト用のドメイン)でアクセス可能です。
これによるメリットは二つあります。一つ目は、Webサイトを実際に公開する際、本番環境とテスト環境のフォルダ(ディレクトリ)構成を同一にできるということです。二つ目は、絶対URIの指定、公開ディレクトリからの絶対パス、相対パスといったように、パスの指定が柔軟にできることです。
導入に際して
メリットがある事は理解していただけたと思いますので、機会があれば是非導入してみてください。大丈夫、複雑な設定をしない限り、それ程難しいわけではありませんよ!
上記ソフトの具体的なインストールのしかたについては当カテゴリ内の趣旨とは異なるので、別カテゴリに記事を書きました。詳しくお知りになりたい方は、サイトテクニカルノートカテゴリ内、「Webサーバーのインストール」をご覧ください。
12/06/30 facebookページ開設しました。RSS代わりにも使いたいと思います。
コメント
- みけ さん 2012年02月29日21時31分
こんばんは。初めてコメント致します。 初心者におすすめのサーバーはありますでしょうか? できれば、ヘテムルなどは、Web制作会社の方も実際に使用するので、良いと聞いた事があります。 実際のアップロード作業のイメージがなんとなくしかわかないので、FFFTPの作業や、サーバーへのフォルダの用意など具体的な作業フローを教えて頂けると嬉しいです。 みけ。
- 馬場誠 さん 2012年03月01日12時13分
みけさん、はじめまして。 最初はやはりロリポップがお勧めですね。安い・マニュアル充実・機能豊富と、初心者以上になっても使えるサーバだと思います。 ヘテムルも使い方は簡単な方だと思いますが、機能がさらに豊富な分、金額は上がります。そこまでの機能が必要ない場合は、無理に選ぶ必要は無いと思います。 その他ご要望は、このスペースで説明するのは難しいので、今後のページ作成計画の参考にさせていただきますね!





↓もし参考になりましたら、シェアしていただけると嬉しいです(^-^)